(例:Adobe xd)デザインツールを使ってデザインしてみよう!持ち込みデザインでのWebサイト制作の話

はじめに
弊社では、既にあるサイトデザインをWebサイトに落とし込むことも可能です。
建築家・写真家といったクリエイティブ職の方は、自分の経歴・作品の見せ方にどうしてもこだわりたい!という場合や、デザインツールで自分の理想を形にして手っ取り早くイメージを伝えたい、という場合も多いかもしれません。
しかし、見た目からは実際コーディングで再現した場合、どのくらい時間がかかるのか予想するのはなかなか難しいですよね。「このデザインでは希望納期に間に合わせるのは厳しいかも」「意外と費用をかけずにできそう」などといった想定外も起こり得ます。
そんな想定外が少しでもなくなればと思い、この記事では、「どのようなデザインがどのくらい工程が必要なのか」について少しご紹介します。「持ち込みしたデザインでWeb制作をしてほしい」という方や、「デザインからWebサイトへ実際どのように落とし込むのか知りたい」という方に、少しでもデザイン後の工程や、費用感の参考にしていただければ幸いです。
目次
- はじめに
- 本記事の対象と考えられる方
- Webサイト作成サービスについて
- デザインから実装まで
本記事の対象と考えられる方
- 既にデザイン案をお持ちの方
- クリエイティブな職業の方や、デザインツールの使用に慣れており、自身でデザイン案を制作可能な方
- 建築家
- 写真家
- イラストレーター
- プロダクトデザイナー
- ロゴ、キャラクターデザイナー
- DTPデザイナー
- ライター、脚本家
- インテリア、カラーコーディネーター
- ヘア、メイクアップアーティスト
- 動画制作、サウンドクリエイター
Webサイト作成サービスについて
制作会社に依頼せず、既にあるデザインをご自身で再現しよう、と考えられる方もいらっしゃるかもしれません。
Web制作の専門技術や知識がなくてもサイト制作ができるサービスが増えています。テンプレートのクオリティ、ツールの操作性もどんどん進化しています。
豊富なテンプレートから好みのものを選び、カスタムしていくだけで自分のホームページが作成できるのは大変魅力的です。
しかし、理想の見た目・機能を再現しようとテンプレートを編集していく中で、限界は必ずあります。「ここをこうできたら完璧なのに…」と妥協が必要な部分も必ず出てきます。表現したいアイデアはあるのに、それが再現できないのはとてももどかしいですよね。「せっかく時間を使ったのに思った仕上がりにならず、公開まで至らない」という一番もったいないケースもあり得ます。
そうならないためにも、ぜひ弊社にお任せください。理想のデザインをこんなふうに再現いたします!
デザインから実装まで
サイト制作に必要なもの
サイト制作する上で実装に必要なのはこの3つではないかと思います。
- 見た目
- 動き
- 機能
デザイン案とは基本的には見た目のことを指しますが、例えばボタンを押した時、ページ遷移の時どのような動きをするか、という部分もそのサイトのイメージを構成する大きな要素です。スタイリッシュな装飾のサイトでボタンをクリックしたとき、ゆっくりなアニメーションだと少しちくはぐな印象を受けますよね。
また、機能性も重要です。最新の流行を取り入れたファッショナブルな見た目のサイトで、機能的な使いづらさを感じてしまうと、ミスマッチですよね。安心感や信頼感が薄れてしまうかもしれません。
デザインをサイトに落とし込むには、さまざまな要素が絡んでいるんですね。
デザインツールについて
デザインツールにもいろいろですが、弊社で使用している「Adobe xd」について少しご説明します。
Adobe xdとは
Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
https://helpx.adobe.com/jp/xd/how-to/what-is-xd.html
ページ遷移や固定メニューなどの簡単な動きを再現できるUI/UXデザインツールです。デザインを書き出す作業をしなくても、生成したリンクを送るだけで共有できてしまうのも大変便利です。
クリエイターの方はAdobe製品には馴染みが深い方も多くいらっしゃるのではないでしょうか。「サイトデザインを自分で作ってみようかな」と思ったら、ぜひ一度xdを試してみてください。
ケース1:スクロールするとついてくるヘッダーメニュー
このチュートリアル内(3:05〜)でもステップ3 プロトタイプ作成にて紹介されている、スクロールしても画面にずっと表示されている固定メニュー。
固定表示されているので、常にメニューが見えてサイト内の回遊率アップにつながります。
機能面:★⭐︎⭐︎⭐︎⭐︎(工数少なめ)
ページによって表示内容を変えたり、デザインを変えたりすればより工数が必要ですが、基本的には他ページへのリンクを作成するだけのシンプルなパーツです。
見た目:★⭐︎⭐︎⭐︎⭐︎(工数少なめ)、動き:★⭐︎⭐︎⭐︎⭐︎(工数少なめ)
↑の動画くらいシンプルなメニューであれば、必要な工程は多くありません。
- 背景色を指定
- 要素を均等配置
- 常に上部に固定するよう指定
早いと数十分で実装できてしまうパーツです。
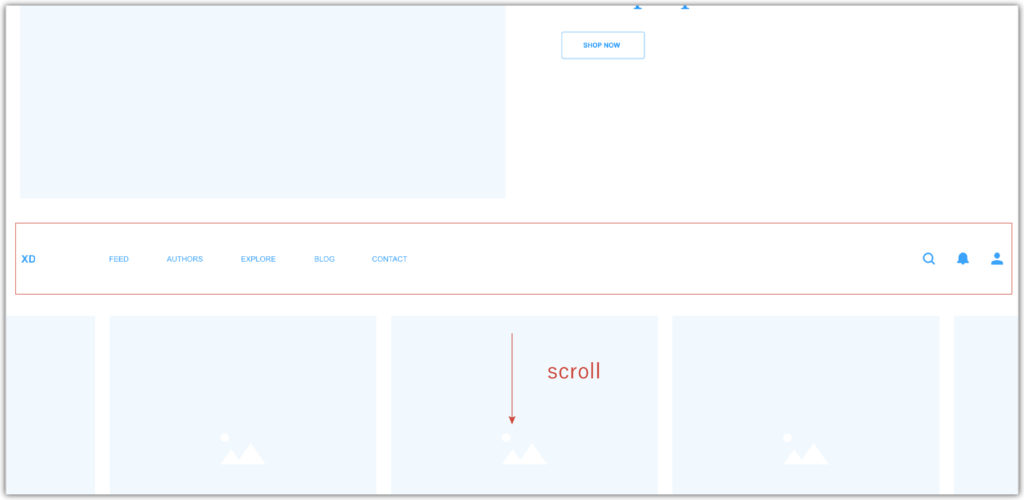
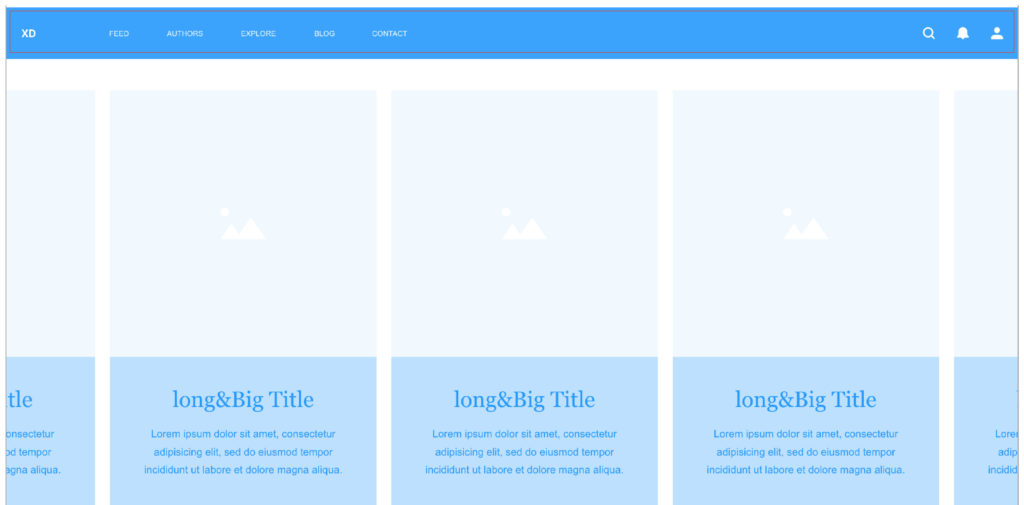
(応用編)ページの途中にあるメニューがスクロール途中から固定になる
残念ながらxdにはこの挙動を再現する機能はないのですが、ページを訪れたときはじめに見える画面(ファーストビュー)に注目して欲しい場合にこのようなメニューを採用する場合があります。さきほどのように「固定する」という指定に加えて、「最上部にきたら色を変更する」という処理をしてあげます。
このようなユーザーの動作によるページの変化を読み取ったりして動きを制御するために「JavaScript(js)」という言語で指示をしていくのですが、指示や読み込みの順序が挙動を左右します。jsを必要とする=アニメーションや動きが多い要素は見た目調整にプラスして工数がかかってしまいます。
短くとも数時間は必要な実装です。
ケース2:お問い合わせフォーム
webサイトには必須のお問い合わせフォーム。電話よりもハードルが低く、手軽に送信できます。また、確認画面で送信前に入力間違いを阻止できるのも大きいですよね。
機能面:★★★★⭐︎(工数やや多)
情報を送信するフォームは機能として大変複雑です。情報をやり取りするためセキュリティ対策を万全にしなければなりません。さまざまなケースを考慮して何度もテストする必要があり、開発に時間を要します。
見た目:★★★★⭐︎(工数やや多)、動き:★⭐︎⭐︎⭐︎⭐︎(工数少なめ)
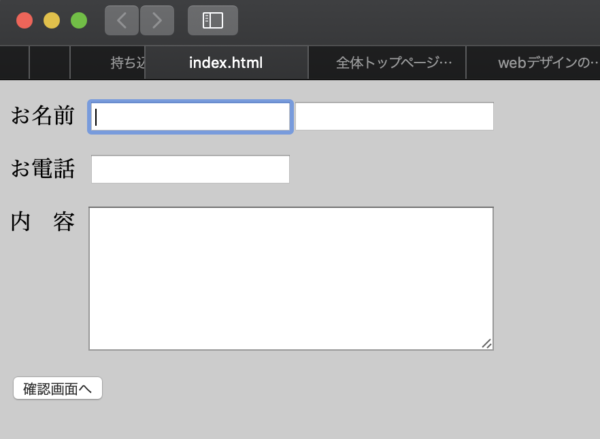
フォームやボタンは見た目を整えるのに少しコツがいる部分があります。こちらが見た目を全くいじっていないデフォルトのものです。

お問い合わせしてみようという気持ちになりにくいですよね。入力欄が小さく、ボタンも押しにくいです。
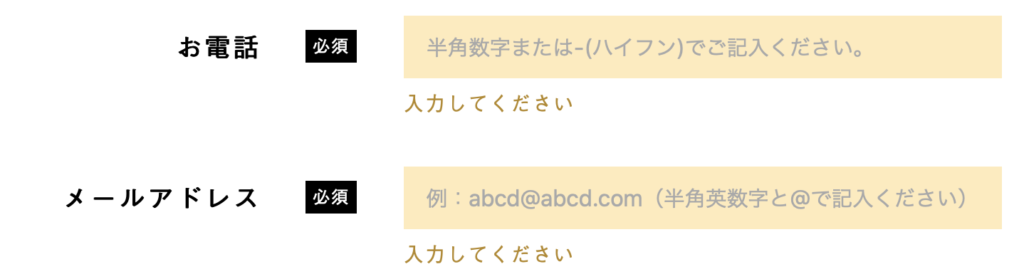
例えば、再現したいデザインがこちらだとします。

左右で項目名とフォームがきれいに並んでおり、要素間・入力欄にも適度なゆとりがあって安心しますね。これならぜひお問い合わせしてみよう!という気持ちになりそうです。
必要な作業
- 左側:項目名の列と右側フォームの列の大きさの統一
- 「必須」アイコンの装飾
- 「学生の方は…」の注意書きを項目名より小さく、目立ちすぎないように
- 入力しているフォームに下線をつけて分かりやすく
- 確認ボタンの装飾
これらに加えて、再入力ページ、確認ページ、送信完了ページの調整も必要になります。

- 再入力ページ
- 入力にミスがあった場合のアラート装飾(フォームの色を変更、注意書きの文字色を変更)
- 確認ページ
- 入力情報の一覧レイアウト
- 完了ページ
- 「送信が完了しました」などのメッセージの表示
このデザインではテキスト入力フォームだけでしたが、チェックボックスやラジオボタン、セレクトボックスなどが必要な場合、より細かい調整をしていくため、工数がかかってしまいます。

フォーム、ボタンに工数がかかってしまう更なる理由
フォームやボタンに工数がかかってしまう理由として、「デフォルトからのカスタマイズに少しコツがいること」「ブラウザによって表示が異なる場合が多いこと」があります。
大体の要素は見た目調整のためスタイルを追加していくだけなのですが、ボタンの場合、まずデフォルトの見た目を無効にする指示が必要なのです。また、ブラウザによっても見た目の異なりがあることも多く、safariで見た場合の処理、chromeで見た場合の処理、といったように細かく整えていきます。
問い合わせフォームの実装には、テストを含め十数時間〜数日かかる場合もあります。
まとめ
一口にデザインといっても、「見た目」「動き」「機能」と、調整が必要な要素は多いです。
サイトを訪れる方に与える印象は、見た目だけでなく使ってみたときの動きや、ページの読み込み速度などによって左右されます。
デザインの際は、ぜひ「この見た目でこの機能、こんな動きはどうだろう?」「見た目はシンプルでいいから、ユニークな動きにこだわりたい」など、いくつか想像してみてください。その中から、納期や予算に合った最適な実装がご提案できると思います。
お気軽にお問い合わせください
サイト制作をお考えの方は、ぜひお気軽にご相談ください。また、合わせて印刷物デザインやロゴ、キャッチコピーなどの素材制作と一括してのご提案も可能です。ぜひ一度お話しを聞かせてください。



 tweet
tweet share
share