WordPressの新エディタGutenbergを使ったホームページやブログ記事の変更方法3:テキスト入力

ホームページ管理ツール、CMSの世界的シェアを誇るwordpressの新しいエディタGutenbergの編集方法について解説させていただく記事です。
前回までの記事では、以前との大きな操作感の違いについての解説でした。今回からは、実際に1つの記事を書きながら細かい作業について1つ1つ解説していきます。
今回はテキストの入力についてです。これも丁寧に解説するほどに情報が膨大となってしまうので、まずは基礎的な使い方から。
目次

ちなみにウィンドウ右上のプレビューをクリックすれば、記事を保存・公開することなくプレビューを確認することができます。適宜確認しながら進めましょう。
まずはニュートラルに
解説1でも記したように、全体(大きな部分)をざっと仕上げてから細かい部分を調整していくのがいいでしょう。まずは伝えたい内容をテキストで全て打ち込んでしまうことをおすすめします。

改めてニュートラルな入力画面を見てみましょう。文章を書くだけであれば、このまま文字を入力し、エンターで進めていけば1本の記事が完成します。
入力したテキストを機能を使って調整を加えることで、より読みやすい文章となります。
記事のタイトル
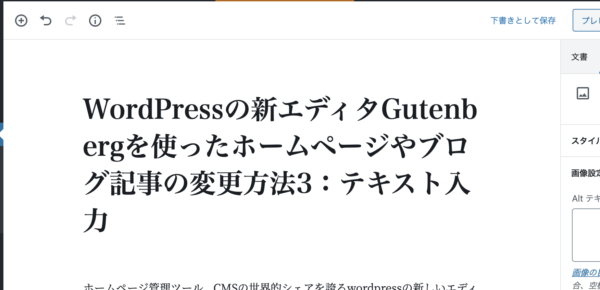
ここでいう「タイトルを追加」部分に入力されたものが、そのまま記事のタイトルとなります。

タイトルは改行することができません。本記事はなかなか長いタイトルとなっていますね。
読みやすさや記事の内容、検索の対策等によって長さを工夫することも必要になるかもしれません。
本文を書く
段落とは何かと言うと、今読んでいただいているこの部分です。
つまりいわゆる本文と呼ばれる部分がそれです。
普段エンターで改行しながら書き進めていると、あまり気にしていない方もいらっしゃるかもしれませんね。
段落にはテキストを入力するための便利で使いやすい機能が備わっています。
改行の使い分けはワードプレスの要
まずは基本的なことから。
普段ワードプレスで文章を書き込んでいる際、改行の使い分けはされていますか?
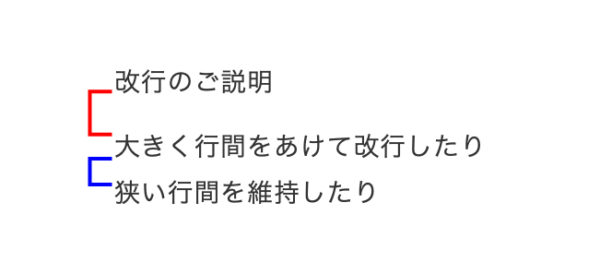
Gutenbergになってからはエンターをそのまま押すとブロックが分かれるのでわかりやすくなりましたが、改行をすると大きくスペースが開きます。
一方で、狭いスペースを維持したまま改行されている場合もあります。文章がつながって端から折り返してきた場合と同じスペースです。

これらの行間をコントロールできれば、より読みやすくメリハリのついた文章構成となります。
狭い行間を維持したまま改行したい場合は
Shift キー + Enter キー
を押して改行しましょう。
この改行は、同じブロック内で行われます。

Enterのみではブロックが2つに分かれ、Shiftを同時押しすることで同じブロック内で改行されていることがわかります。
この改行機能はは今後に解説するブロックで何度も使用します。
非常に重要な要素なので必ず覚えておきましょう。
段落の便利機能
前回の記事で、テキストのサイズ・色の変更に関しては解説しましたので、今回は段落の機能が中心の解説になります。

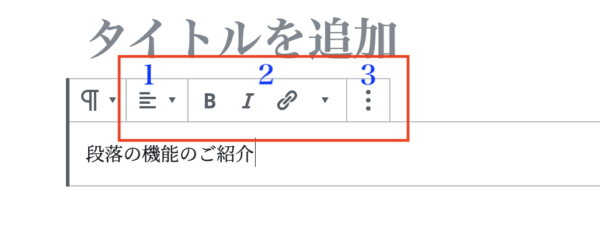
この入力しているブロックの上に表示されるメニューから、基本的な設定ができます。
便宜上、それぞれの機能を大きく区切って1,2,3と番号をつけました。
1つずつ見ていきましょう。
1.テキストの配置
ここではテキストの簡単な配置を操作できます。具体的には
左揃え
中央揃え
右揃え
の3つとなります。必要に応じて選択しましょう。
2.テキストの装飾
これらは、テキストそのものの形を設定できる部分からです。
選択した部分だけに影響を与えることができ、細かい設定が可能です。

太字
アイコンのうち、1番左にあるBを選ぶと文字が太くなります。
斜め字(イタリック)
次に、Iを選ぶと斜め字になります。
リンクをつける
クリップのアイコンは、テキストにリンクをつけることができます。

このテキストに、実際のリンクを設定してみましょう。
今回は「こちら」の部分だけにリンクをつけてみます。
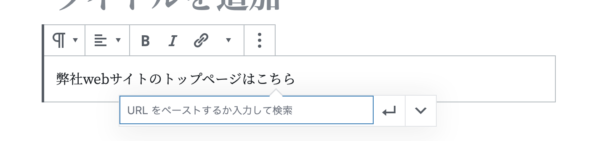
まずは、リンクをつけたい「こちら」の部分を選択した状態でリンクのアイコンをクリックします。

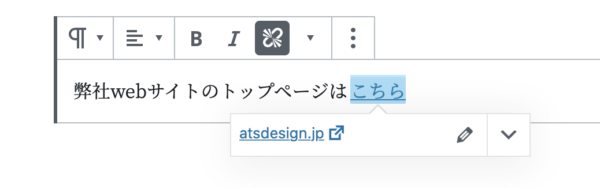
このような画面が現れるので、あとはここにURLを入力し、右側の矢印(エンターマークのようなもの)するだけです。

弊社webサイトのトップページはこちら
弊社webサイトのトップページはこちら→ https://www.atsdesign.jp
リンク機能を使ったもの、使っていないものを並べてみました。
こうして見ると、後者のように記入しただけではリンクになっていませんし、見た目も良いとは言えませんよね。
上手く活用していきましょう。
文字に色を付ける(2020年5月1日 追記)
2020年3月31日のバージョンアップから、文字を選択して色をつけることができるようになりました。
これまではコード書かないと選択した文字だけの色を変えることはできませんでしたが、とても汎用性の高い表現なのでこれはありがたいバージョンアップですね。

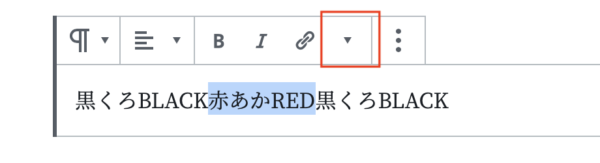
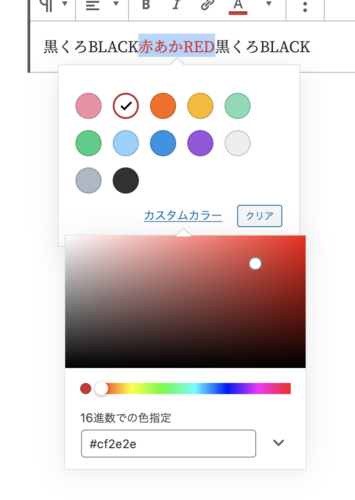
色を変更したい部分を選択した状態で、段落のメニューから下向きの三角を選択します。


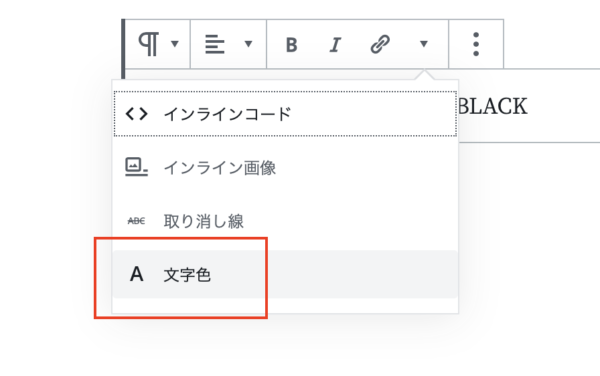
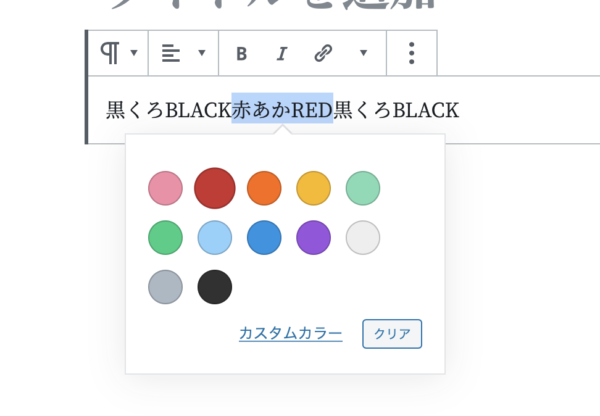
文字色を選ぶと、色の選択肢が現れます。
黒くろBLACK赤あかRED黒くろBLACK
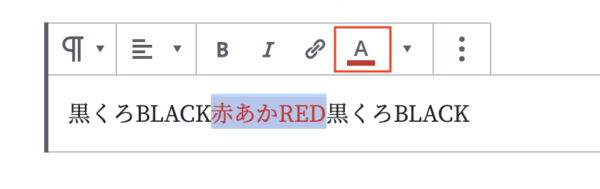
変更する色を選ぶと、このように色が変わります。

色を変更した部分を再度選ぶと、先ほどとは異なる表示になります。

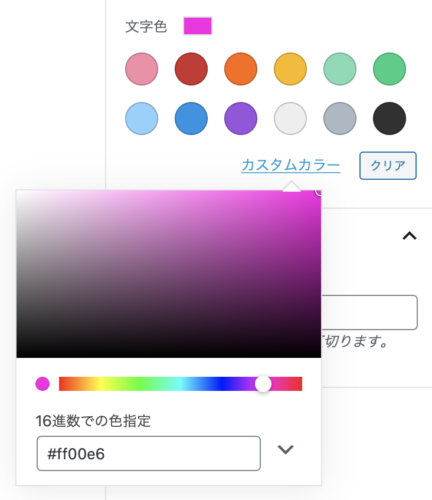
カスタムカラーを選べばより詳細につけたい色を設定できます。
また、色の設定を消したい場合は、黒などの元に近い色を選ぶのではなく、クリアを選択しましょう。
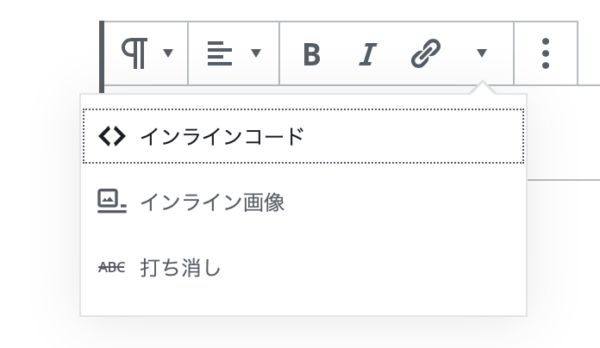
打ち消し線
下向き三角のメニューを開きます。

インラインコード、インライン画像はwebに関する知識が必要となるのでここでは割愛します。
打ち消しを選ぶと選択した文章に打ち消し線が入ります。
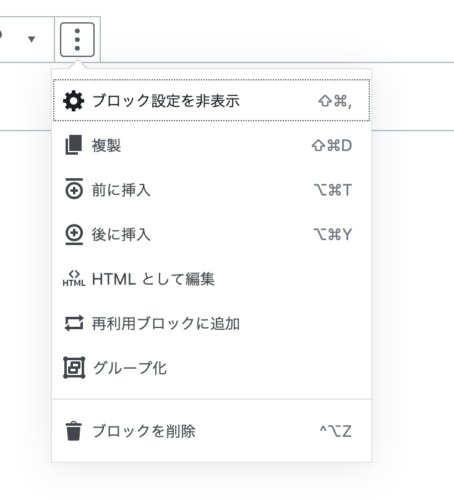
3.ブロックの設定
こちらは段落の設定というより、ブロックそのものに対する設定となります。
この後で解説する小見出しのほか、画像や埋め込みなど、他のブロックでも同様です。
こちらも、主に使用するもののみの解説とします。

ブロック設定を非表示

「ブロック設定を非表示」は右のサイドメニューが非表示になります。
ウィンドウ右上の歯車のアイコンを押せば再度表示されます。
複製
同じブロックが下に複製されます。
前に挿入 後に挿入
「前に挿入」「後に挿入」はそれぞれ今編集しているブロックの前、後ろにニュートラルなブロックが追加されます。これは以前に解説したものと同様の機能です。
再利用ブロックに追加
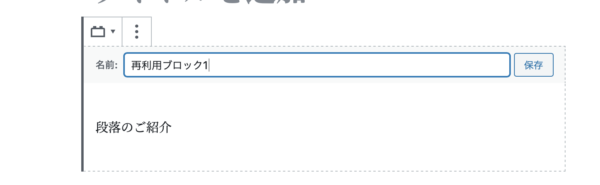
「再利用ブロックに追加」は複製と似ていますが、より任意のタイミングと場所を選んで再使用することができます。

再使用する予定のあるブロックを編集状態で選び、任意の名前で保存ができます。

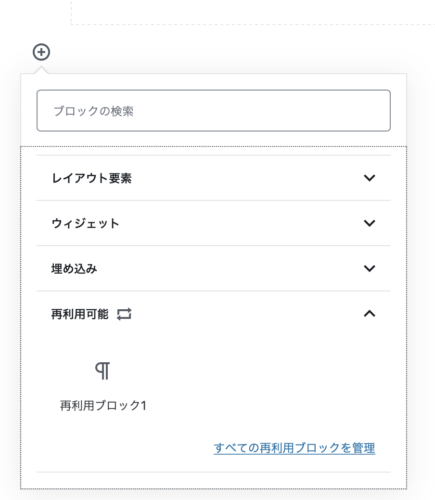
新しいブロックの設定をするとき、1番下の再利用可能を表示することで、必要なブロックを再度読み出すことができます。
ここで保存されたブロックは別の記事(投稿)でも読み出すことができます。
よく使用する定型文などがあれば保存しておくと便利です。
サイドメニューを使う
右側のサイドメニューでは、ブロック上ではできなかった設定を加えることができます。
基本的にはブロックごとの設定となります。
テキストのサイズを変更する

テキスト設定で、文字のサイズを変更してみましょう。
右のサイドメニューのご紹介(小)
右のサイドメニューのご紹介(標準)
右のサイドメニューのご紹介(中)
右のサイドメニューのご紹介(大)
右のサイドメニューのご紹介(特大)
カスタムで超大きく
カスタムで超小きく
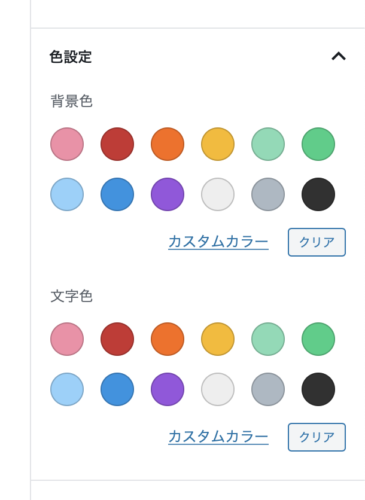
色を設定する

色の設定で変更できるのは2つの項目です。
背景色をつけるとこのような形になります。
文字色は、文字そのものに色を付けるものです。
本サイトでは白が背景ですが、サイトのスタイルやテーマによっては背景色が異なりますので、効果的に使い分けましょう。

カスタムカラーを選べば、パレットに標準で用意されているもの以外の色も設定することができます。
また、webサイトのデザインや雰囲気、活動の内容によってよく使う色、使わない方が良い色というのがある場合も考えられます。
よく使う色をパレットに表示させるカスタムも可能ですので、ご希望があればご相談ください。
小見出しをつける
↑このように、セクションごとに小見出しをつくることは文章を構成する上で大切かつ必須ですよね。文字を太くしたり、色をつけたり、そんな方法もあるのですがここでは備わった機能をご紹介します。

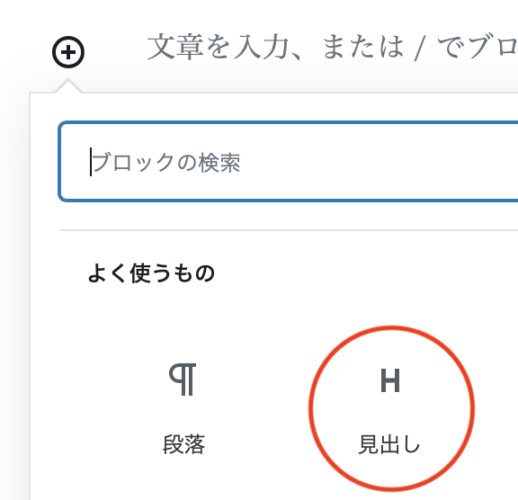
新しいブロックの左側にある+マークをクリックすると、ブロックの種類を選択することができます。
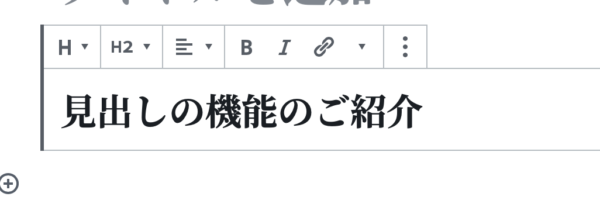
今回使用するのは見出しです。こちらを選んでテキストを入力してみましょう。

普段のテキストより大きな文字で入力されました。これを実際にどのように表示されるか、プレビュー画面で確認してみましょう。

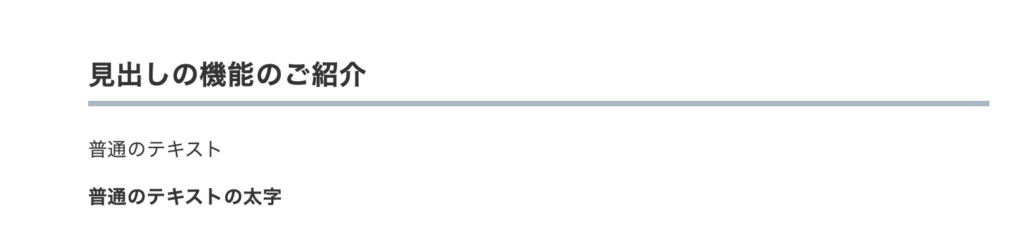
弊社のこのサイトではこのように表示されました。下にある普通のテキストと見比べても、全く異なる扱いがされていることがおわかりになると思います。
つまり見出しとは、読んで字の如く、ただの太字等では表現できないような見出しをつくることができる機能となります。

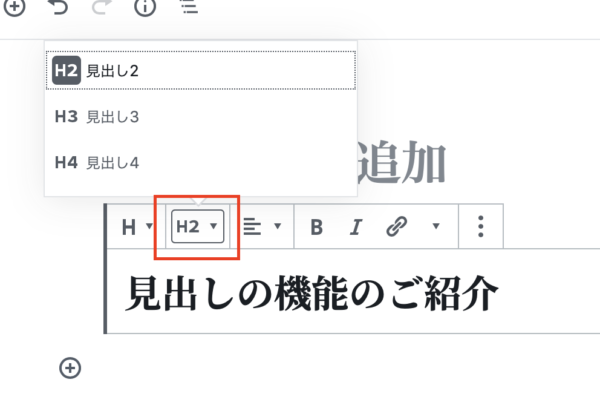
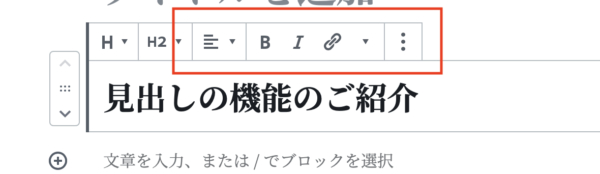
ブロック上部に表示されるメニューのうち、左から2番目の項目は、見出しの今のサイズ設定が示されています。
さらにそれを選択すると、見出しのサイズの設定を変更することができます。若い数字ほど大きな扱いの見出しとなります。

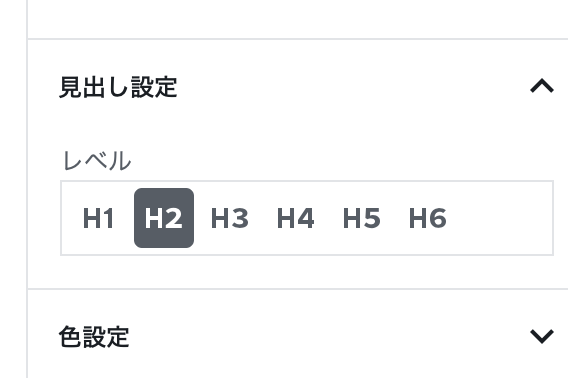
右側のサイドメニューを見ると、先ほどまではH2〜4までしかなかった選択肢が、H1〜6まで増えていますね。
見出し設定H1
見出し設定H2
見出し設定H3
見出し設定H4
弊社のサイトではこんな感じです。段階的に文字の大きさ、色、装飾などの表現を変えています。
これらは個別にデザインすることができ、デザイナーとの相談の中でお好みの形に変更することができます。

ちなみに段落でご紹介した文字の装飾は見出しでは使用できないことが多いです。お試しいただいて、変化が起きなければそういうものだ、と諦めましょう。
色は変わるし、斜めになるし、リンクはつくけど太字にはならない
↑こんな感じ。
見出しにもリンクをつけることができるのですが、この機能を使えばページ内リンクをつくることもできます。
ページ内リンク(アンカーリンク)をつける
こういうやつです。ページ上部に目次等がある場合、クリックすればそこへ飛ぶ、というあると便利なアレです。
これは飛ぶ先の見出しブロックに目印をつけ、その目印をリンクで指定するという工程をとります。
まずは飛ぶ先の見出しブロックに目印をつけます。
飛ぶ先に名前をつけて、そこに向かって飛ぶというようなイメージです。
この名前のことを「アンカー」と呼びます。

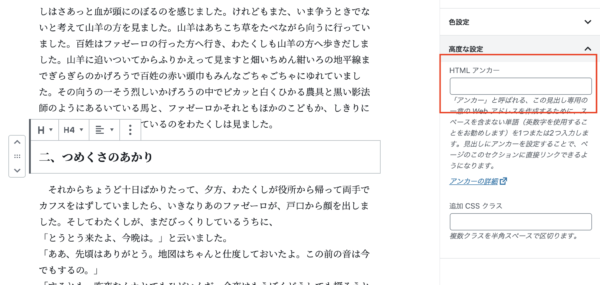
飛びたい見出しブロックを編集中の状態で、右のサイドメニューの高度な設定を開きます。

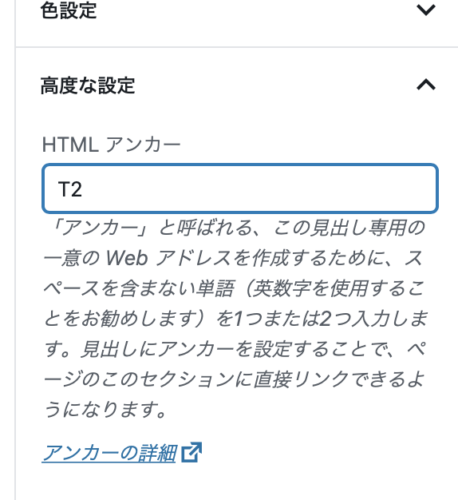
上の入力スペースのhtmlアンカーにアンカーを入力します。
今回は、2つめのタイトルということで、T2とつけました。
ちなみに、このアンカーは日本語でも機能しますが、基本的には英数字でつけるのが一般的です。
アンカーが被ることは避けなくてはならないので、わかりやすい法則を用いてつけるのがいいでしょう。
例)
1. 目次 (T1)
2.導入 (T2)
3.大タイトル1 (T3)
中タイトル1 (T3-1)
中タイトル2 (T3-2)4.大タイトル2 (T4)
中タイトル1 (T4-1)
中タイトル2 (T4-2)
中タイトル3 (T4-3)5.後書き (T5)
次に、リンクをつける文章を設定します。
目次にあたる部分です。
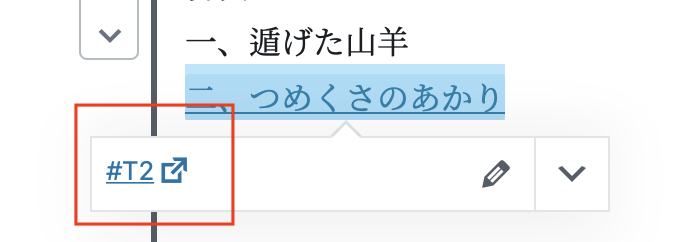
方法はリンクをつける際と同様なのですが、今回はURLではなく、飛ぶ先のアンカーを入力します。

#○○(アンカー)
と入力します。#(半角シャープ)を必ず半角で入力してください。
ページ内リンクをつけることができました。
よくある失敗としては、
- リンクの設定で#をつけ忘れる
- #が全角になっている
- アンカーが間違っている
- アンカーにも#が入っている
- 「htmlアンカー」ではなく「追加CSSクラス」に入力している
などが考えられます。設定が終わったら、必ず機能しているかを確認しましょう。
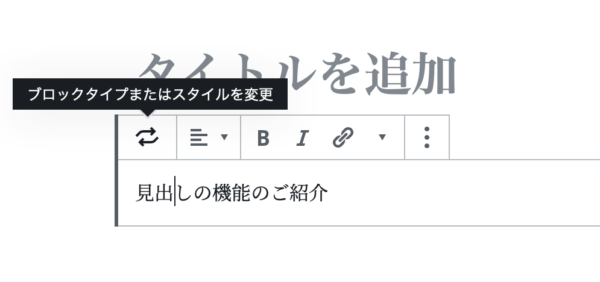
段落として入力していたブロックを見出しに変更することもできます。


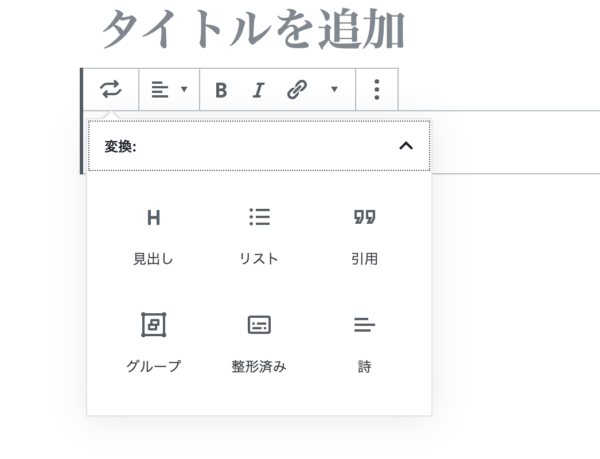
ブロック上のメニューの1番左から選ぶと変換先候補が表示されます。
ここから見出しを選びましょう。
その他の変換先もそれぞれがとても便利な機能です。
これらの機能は次回以降にご紹介します。
ひとまず今回は以上となります。
とりあえず文章のみの記事を書くだけなら段落と見出しを上手く使いこなすだけでもかなり見やすい構成となります。
次回からは、これまでの記事でも使用しているさらに便利な機能を紹介していきます。

 tweet
tweet share
share