プロジェクションマッピングに挑戦〜商品ディスプレイ用マッピング〜

プロジェクションマッピングへの挑戦を続ける弊社。
前回Grand VJに続きMillumin 3を体験した結果、リアルタイムでの反映よりも、After Effects連携、インターフェースなど制作過程での使いやすさを重視し、弊社の目指すマッピング作成に適しているであろうMillumin 3を購入しました。
今回は、より実践的な、実際の業務で考えられるであろう商品ディスプレイの制作に挑戦しました。
小規模でもマーケティングツールとして効果的であり、集客効果も高いと取り入れる企業・店舗も増えています。
例えばこちらのアディダス5th Ave店の店舗ディスプレイでは、商品のスニーカーだけではなく店内にオブジェクトを配置、映像を映しだしています。店内に統一感が生まれますし、お店全体を使ってコンセプトが表現できていますね。
今回は商品とその周り・背景へのマッピングで、商品を魅力的に見せることに挑戦です!
投影先の選定
まず「商品ディスプレイを作ってみよう」というアイデアから思いついたのが、頂き物がいくつか事務所にあったお酒のボトル。さっそくやってみようと、ボトルのラベルをせっせと剥がします。

いざ投影、とプロジェクターのスイッチを入れると、背景にはきれいに映るものの、瓶には何も映らず…。ラベルを剥がしてしまったのが原因か、反射率が高過ぎたようです。
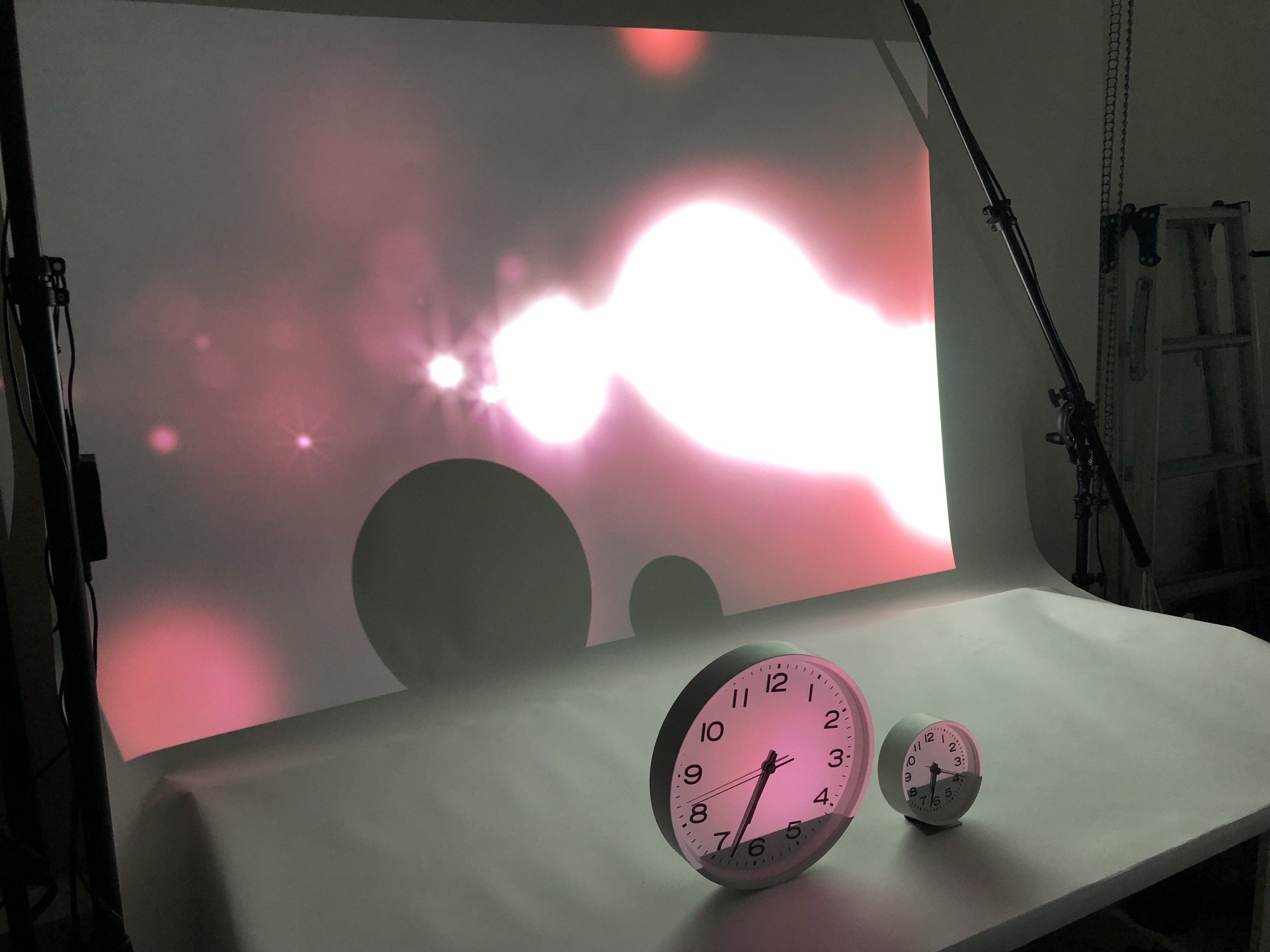
ここはアディダスに習い何か白い物体に商品を変えてみることにしました。時計です。

きれいに映りましたね。ここから、文字盤と背景スクリーンに別々の映像を映していきます。
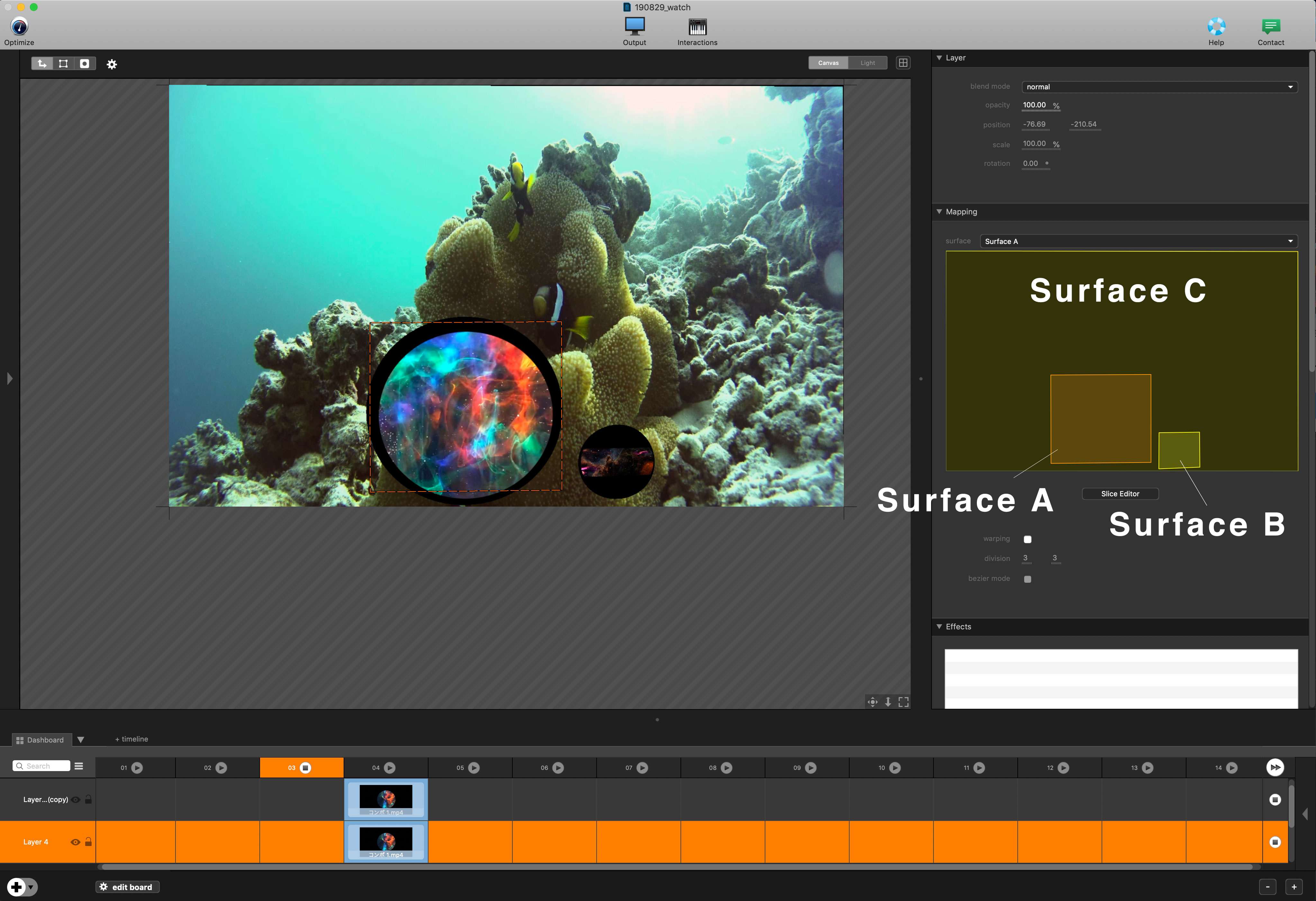
Milluminでサーフェイスを3つ作成し、映像を各Surfaceに割り当てます。
- Surface A → 時計(大)
- Surface B → 時計(小)
- Surface C → 背景スクリーン


円状に投影する
円形のサーフェイスを作りたかったのですが、Milluminがくれたヒントでは正解に辿りつけず、今日のところはマスクで映像の隠したい部分を非表示にしてしまうことにしました。

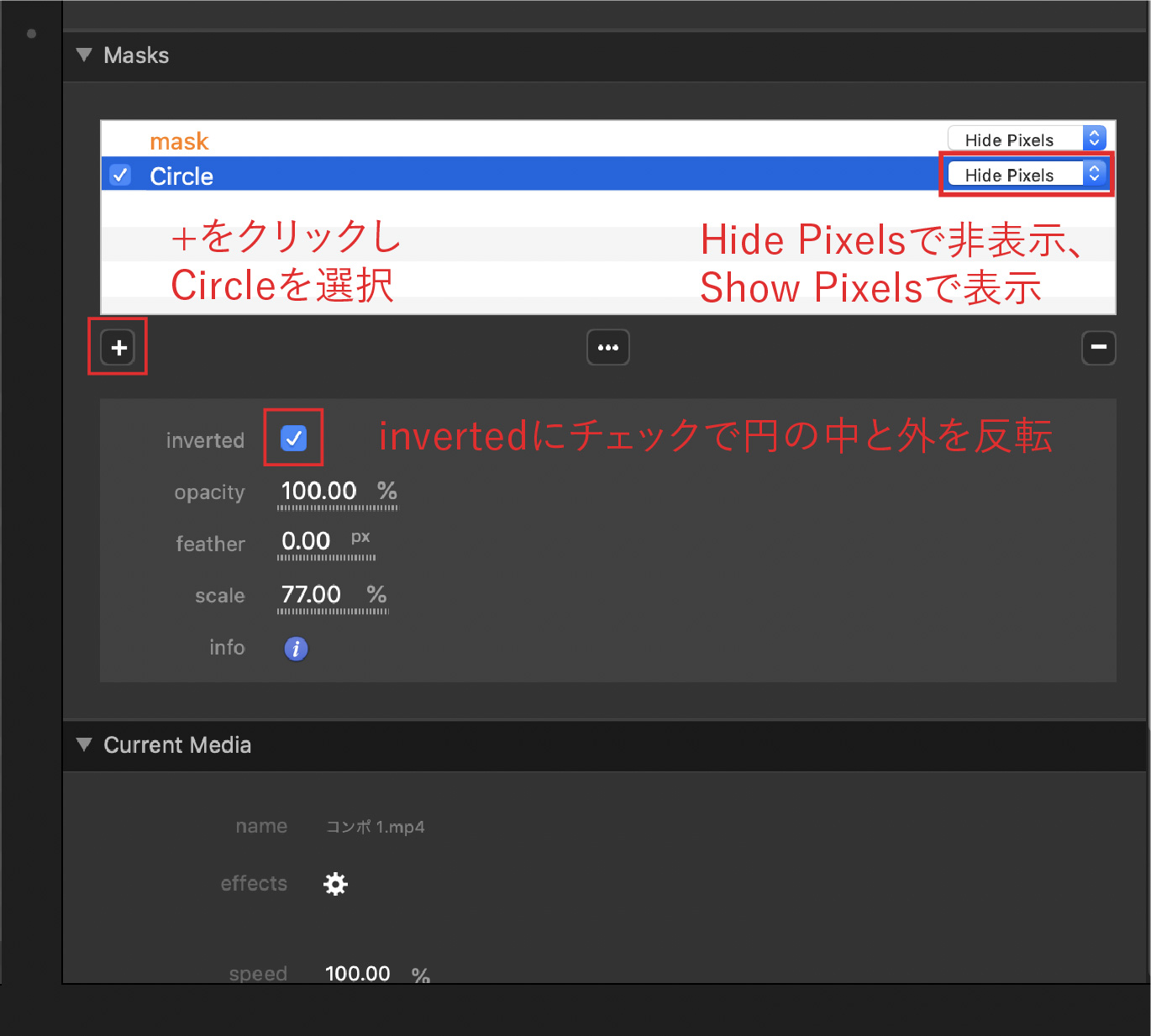
右側のパネルをスクロールするとMasksタブが現れます。
+をクリックしマスクシェイプ(Rectangle, Triangle, Circle)からCircleを選択。
初期設定では円の内部が非表示になるので、invertedにチェックを入れて反転させると、内部を表示部分、外部を非表示にできます。
完成したものがこちら!
まとめ
今回はマスクを使って円形のオブジェクトへの投影スキルを得ました。マスクとサーフェイスを組み合わせれば大抵の物に写すことはできそうです。
ただ、商品を魅せるディスプレイのためには映す映像にも工夫が必要です。
例えば時計なら、現実の針ではなく映像で針が動く、そこにアニメーションを加えるなど。
オランダの空港にてまるで作業員が1分ごとに針を手作業で消して書いてを繰り返しているような仕掛けの時計。
中から映像を映し出しているそうなのですが、時計の裏側に入口があったり、後ろからも人の影が見えるようになっていたり、まるで本当に人が中に入っているような工夫がいくつもされています。
次回は投影物の特徴を生かした動画の作成・マッピングに挑戦したいと思います。




 tweet
tweet share
share